The web is a wonderful place: open, permissionless, linkable, and composable, but it also contains many dangers, with numerous actors—both vulnerable and malicious.
Self-custody key is difficult, and Passkey is, in effect, going to be a custodial solution, so you need a separate app outside of the web, which introduces friction.
The ideal solution is to structure an isolated and secure environment within the web itself and bridge only the results of signing and decryption to general web apps and extensions, with seamless integration. Here is one possible path to achieve that.
For example, it enables users to:

Overview
The browser turns itself into the foundation to help your web apps and extensions build self-custody, providing a new dedicated store and APIs. Therefore, you can easily build self-custody apps using two APIs, window.ssi and browser.ssi.
This specification does not provide so-called “wallet” because the store and settings don’t/shouldn’t have the ability to communicate externally.
SSI Store Service
It is an internal, dedicated store for credentials such as secret keys and authorization data. It is protected by an isolated process model and encryption. This service is responsible for executing tasks related to credentials, such as signing/decryption. The separation of concerns ensures a consistent service interface, regardless of where the actual data is stored (e.g., on the file system, a Secure Element (SE), or on separate hardware). It is accessed via internal privileged services in browser.ssi, window.ssi, and browser settings.
browser.ssi
It is a powerful API (in Chrome, it would be named chrome.ssi), bridging tasks related to credentials, such as signing/decryption, between the internal module and user land. It also provides the state of settings while prioritizing privacy and security, allowing users to choose whether to make them open. General web extensions can use this API in their scripts.
window.ssi
It is the most accessible API that is widely published on the web, bridging tasks related to credentials, such as signing/decryption, between the internal module and user land. General web extensions and general web apps can use it anywhere.
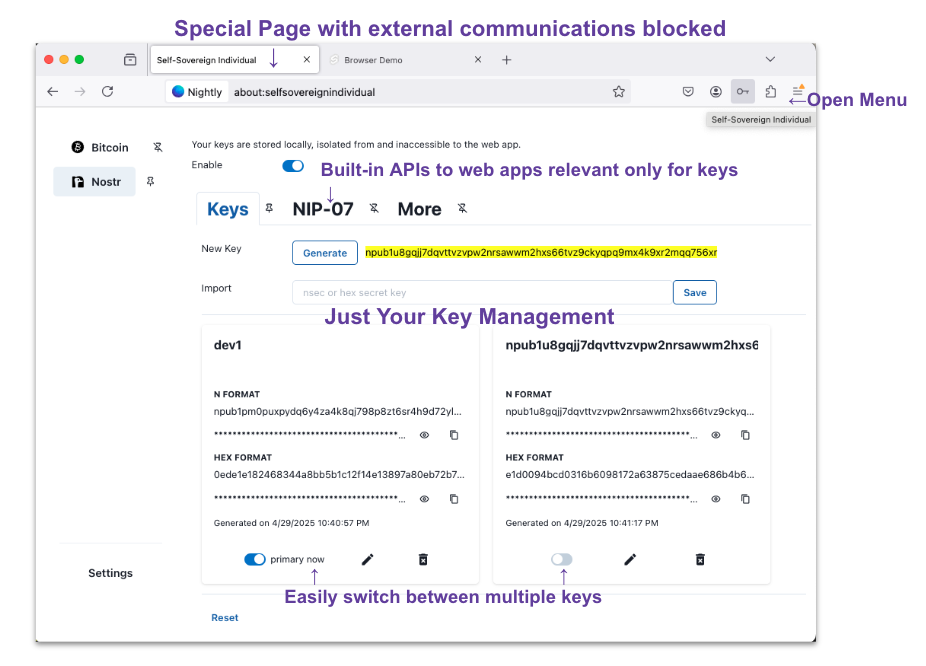
Browser setting
It is the user interface to the SSI Store Service, providing key generation and API configuration within the privileged process that differs from general web apps.
Developer Experience
In this section, we’ll explain how web app development changes when browsers have self-custodial key management built in, along with browser features designed to directly integrate self-custodial keys.
Benefits for web developers
While we can’t predict all the potential impacts, we can at least highlight the following:
- The keys are isolated, concealed, and not accessible to any general web app.
- You, as web developers, no longer need to handle key management, as it’s delegated to the browser.
- You will simply use native APIs exposed for web apps.
It’s important to note that this is self-custody, not custody, because custody provides a similar experience for web developers, as you only access the API and don’t need to manage the keys. On the other hand, there is a significant difference for users between the two. As any Bitcoiner knows, “Not your keys, not your coins.”
However, self-custody is very difficult. We won’t delve too much into it here—you’ll need to read other resources to learn more—but the point is that some of the difficulties of self-custody can be alleviated by delegating the responsibility to the browser. It’s also important to clarify that we never intended for the browser to store assets—just to facilitate online spending.
This is similar to storing data in web storage, managed by an extension, but with one key difference: no web app can directly access the key. It’s akin to using an API through an external remote service that holds the key (while remaining non-custodial), but this key can be available from the moment the tab is created and persisted indefinitely. You may no longer need to worry about leakage risks or race conditions.
Browser architecture and APIs
To explain how this works, let’s modify the diagram from the previous section to focus on the app side and distinguish between “cached data” and “secret key.”
“Cached data” is stored in local storage, IndexedDB, and similar locations, while the “secret key” is kept in the internal store. Both are accessed by the app via a global window. However, the secret key is further protected by the browser’s process security model, in addition to the usual web sandboxing.
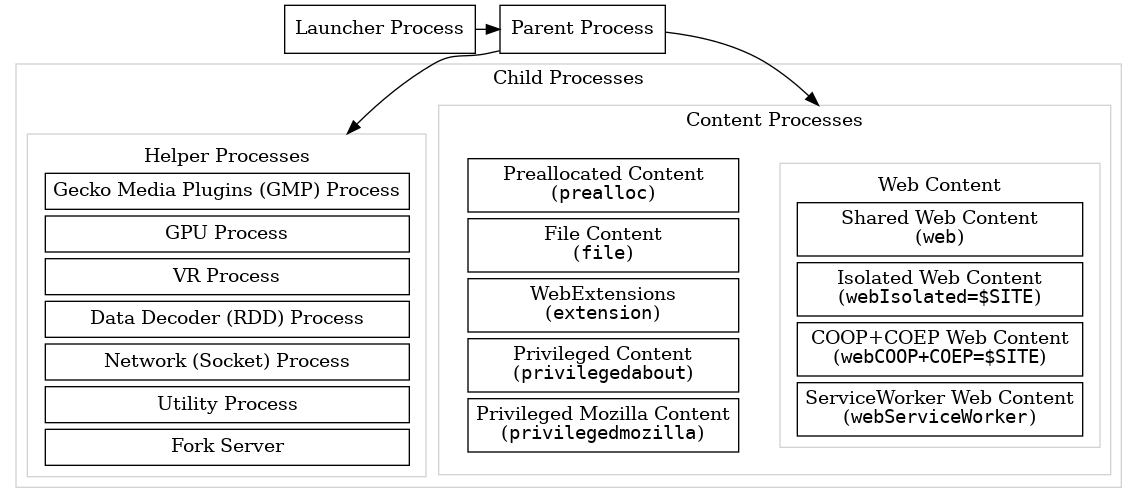
Taking Firefox as an example, the “secret key” resides in the Parent Process, while the “cached data” is typically located in the WebContent Process, in the Child Process.
 cite: https://firefox-source-docs.mozilla.org/dom/ipc/process_model.html
cite: https://firefox-source-docs.mozilla.org/dom/ipc/process_model.html
These inter-process communication (IPC) operations require privileged permissions and a security policy, with the bridge to user land handled by the native APIs, browser.ssi and window.ssi.
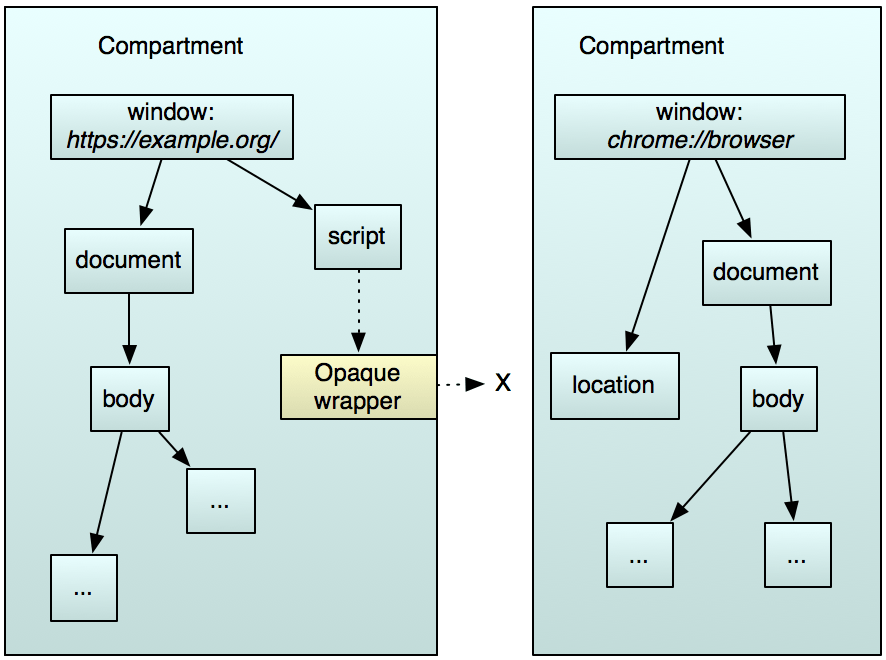
Again, in Firefox, the “chrome:” on the right corresponds to those native APIs and has permissions to privileged services over the parent process, while interference from the left in user land is blocked.
 cite: https://firefox-source-docs.mozilla.org/dom/scriptSecurity/index.html
cite: https://firefox-source-docs.mozilla.org/dom/scriptSecurity/index.html
This means that even if your web app becomes vulnerable or malicious—no matter how carefully it is developed—the user keys are not at risk. While the same issues could arise with browser software, browsers are less susceptible to supply chain attacks due to their limited reliance on package ecosystems (much of it is hand-coded). They are more robust because they center around the process model described above and have significantly limited external communications, which reduces the attack surface.
While not as secure as completely separated hardware or paper, this approach should ensure that the secret key remains secret and minimizes the risk of leakage by web apps. Importantly, online usage will be more seamless than with hardware or paper, and on par with general web apps that manage keys.
Developing App
Currently this is individual project and you can experience those APIs and develop the app in a custom browser of our reference implementation based on Firefox ESR.
This section provides a guide to using that browser as an example and developing apps that run on top of it.
Please note that fork browsers not part of the official distribution may be restrictive implementations in various respects: It is an experimental version.
Installation
The custom browser add-ons four main components for Self-Sovereign Individual - window.ssi(global API), browser.ssi(WebExtensions API), services.ssi(SSI Store Service) and about:selfsovereignindividual(Setting Page) - in the Firefox.
Also, those components can easily add-on to other firefox forks as well, so you can choose another implementation. And your implementation, too!
Please choose the best for you.
System Requirements
https://www.mozilla.org/firefox/128.5.0/system-requirements/
Install from source
- Set up your editor - https://firefox-source-docs.mozilla.org/contributing/editor.html
- Check out from https://gitlab.com/studioteatwo/gecko-dev-for-ssi
git clone git@gitlab.com:studioteatwo/gecko-dev-for-ssi.git --depth 1
- Build
cd gecko-dev-for-ssi
./mach build
- After that, you can choose
./mach run(for interactive) or./mach package(for static).
Install from the binaries
Download the one for your platform from the distribution sites.
License is MPL-2.0. These builds are distributed for purpose of reserch and proposal to Firefox and the World Wide Web.
Tip
Tip
To verify the installer file (and the build process—provenance attestation—), please use attached “verification.txt.asc”. The signed public key is included in PGP message.
Tip
Tip
Currently these builds are pre-release-style release.
- Mac and Windows: Please search how to install “unknown publisher“
- AppImage: You may need to install
fuse. - Tarball: Please follow the document below, replacing
firefoxtossb. https://support.mozilla.org/en-US/kb/install-firefox-linux#w_local-firefox-installation-in-users-account
GitHub Releases
https://github.com/Browser-for-SSI/gecko-dev-pkg-distributor/releases
The build script heavily relies on the Floorp projects. Thanks to the Floorp community!
Install other firefox forks
Tor Browser version
- Set up your editor - https://firefox-source-docs.mozilla.org/contributing/editor.html
- Check out from https://gitlab.com/studioteatwo/gecko-dev-for-ssi
git clone git@gitlab.com:studioteatwo/gecko-dev-for-ssi.git --depth 1
git checkout mvp-tor
Configure
Depending on your build, you may need to configure manually in about:config.
| requirement | key | value |
|---|---|---|
| MUST | security.nocertdb | false |
Versioning
These builds are forked and therefore managed by versioning both the custom add-on browser and the base browser. The version is difined below:
<custom-browser-version><custom-browser-branch>-<base-browser-version><base-browser-suffix>
For example, v0.0.1mvp-128.5.0esr is destined for a 0.0.1 release from mvp branch, based on the Mozilla Firefox 128.5.0 ESR release. If v0.0.1beta-14.0-1tor, it means a 0.0.1 release from beta branch, based on the Tor browser 14.0-1 release.
And, to distinguish with the branding, the install path and so on of the base browser, the namespace ssb is defined.
Browser Status
Self-Sovereign Browser
| >= v0.3.0mvp-128.7.0esr | |
|---|---|
| Firefox tracking | ESR channel, Tag-based |
| window.ssi implementation | WebExtension-based |
| browser.ssi implementation | Built-in API-based |
| SSI Store implementation | Local file |
| Setting page URL | about:selfsovereignindividual |
| Platform | Windows, Mac(Intel/ARM), Linux(Intel/ARM) |
| Updater | Manual |
| Reporting | Off |
| Source code | https://gitlab.com/studioteatwo/gecko-dev-for-ssi |
| License | MPL-2.0 |
- Built-in Extension list at
about:debugging- “Experiment-API SelfSovereignIndividual” - window.ssi implementation
- “Built-in NIP” - NIP-07 support
Using window.ssi
window.ssi is accessible anywhere that window is visible. This means that generally it can be accessed by web apps loaded in tab, and in-page scripts (in some cases content scripts as well) in web extensions, etc.
It mainly serves the access to user’s public key and the mediation to the tasks by user’s secret key.
There are various ways to implement window.ssi, such as by DOM module, by firefox frontend, by web extension. Depending on how it’s implemented, it may also be injected into which frame. In any case it is always present in at least the top frame.
If implemented by a web extension, window.ssi is inserted around the DOMContentLoaded event and it is the best that you access after the load event.
Basic usage
You call it in the same way as window.location, window.navigator, etc.
const publicKey = await window.ssi.nostr.getPublicKey()
const user = someNostrService.getUser(publicKey)
If you won’t/can’t call Promise for security reasons and so on, you can use a callback-type as well.
window.ssi.nostr.getPublicKeySync(publicKey => {
const user = someNostrService.getUser(publicKey)
})
Listening to event
You listen the event as CustomEvent.
const accountChangedHandler = (event: CustomEvent<string>) => {
const newPublicKey = event.detail
doSomething(newPublicKey)
}
window.ssi.nostr.addEventListener("accountChanged", accountChangedHandler)
Wrapping in protocol standard
In most cases, you would wrap just the parts about the key management in a protocol standard like NIP-07.
const Nip07 = {
async getPublicKey(): Promise<PulicKey> {
return window.ssi.nostr.getPublicKey()
},
async signEvent(event: {
kind: number
content: string
tags: string[][]
created_at: number
}): Promise<NostrEvent> {
event.pubkey = await this.getPublicKey()
const eventHash = serializeEvent(event)
const sig = await window.ssi.nostr.sign(eventHash, { type: "signEvent", event })
return {...event, id: eventHash, sig}
}
}
window.nostr = Nip07
Using browser.ssi
browser.ssi is the underlying API that is more powerful than window.ssi. It does everything window.ssi does, and more:
- Can read all the credentials (if the user self-sovereignly does allow)
- Can read the user’s setting states (as long as there are no privacy and security issues)
- Can integrate element APIs to create any flow you want
Instead, this API is limited where you can use. It would be assumed to be built by Built-in API or Experimental API of Firefox based on WebExtensions, so you can access through your web extension.
Basically, this API can be called in background script, but possibly content script and devtools as well. You can check what scope an browser.ssi has in your using implementation by looking at ssi’s manifest file. See for example here.
Set up
To use this API, you declare in the permissions property in your WebExtension’s manifest.json file. For example:
// manifest.json
{
"manifest_version": 2,
"name": "Example Web Extension",
"permissions": ["ssi"],
}
If you want the subset of the specific protocol, please add the one with ssi together.
// manifest.json
{
"permissions": ["ssi", "ssi.nostr"],
}
Basic usage
The ssi declared in the permissions property in your manifest file is injected into the global object browser.
await browser.ssi.searchCredentials({
protocolName,
credentialName,
})
Search store
Example of a full search for SSI store service. The return values are array of ssi.Credential.
const credentials = await browser.ssi.searchCredentials(
tabId,
{
primary: false // explicitly set primary to false.
}
)
store.set(credentials.map(credential => doSomething(credential)))
In fact, the results returned are filtered by the user’s preferences, privacy and security reasons.
To get the current public key of the user:
const credentials = await browser.ssi.searchCredentials(
tabId,
{
protocolName: "nostr",
credentialName: "nsec",
primary: true,
}
)
const publicKey = credentials[0].identifier // format is "npub1..."
Request a task related to the key
You can sign and encrypt/decrypt using the internal key currently set as primary for a specific protocol.
const signature = await browser.ssi.nostr.sign(message, { type: "signEvent" })
You should always read the public key without using cache just before sign/encrypt/decrypt, as users may change their primary key without notifying you.
Get user settings
You will get what you need. The return value is ssi.nostr.Preference.
const preferences = browser.ssi.nostr.getPrefs()
store.set(preferences)
Receive notifications when user settings status changes
You can listen to this as a special event.
// Callback when primary is changed on the settings page
const onPrimaryChangedCallback = async () => {
// Get the new primary key. If without authorization, auth dialog will be prompted.
const credentials = await browser.ssi.searchCredentials({
protocolName: "nostr",
credentialName: "nsec",
primary: true
})
const publicKey = decodeNpub(credentials[0].identifier)
// Send the message to the contents
const tabs = await browser.tabs.query()
for (const tab of tabs) {
browser.tabs
.sendMessage(tab.id, {
action: "accountChanged",
args: { publicKey },
})
}
}
// Listen to the event
browser.ssi.nostr.onPrimaryChanged.addListener(onPrimaryChangedCallback)
At first glance it looks similar to a normal EventListener, but it may be useful to know that it is a different mechanism to cross IPC.

Authorization
It’s always the libra between the UX and security for powerful features. Just like the history of camera and notification permissions, this one requires careful considerations and is one of the topics we explore the most: Authorization flow.
Currently, the combination of the trusted site method and password authentication is implemented. This is a two step method and the basic flow is as follows:

The trusted site that the user has explicitly declared trust for by specifying the app’s URL is the top level. If that is NG, a prompt of the browser’s primary password or OS account password authentication is presented to the user. However, this is the self-sovereign browser, so, if both settings are explicitly disabled, it is accepted the user has self-sovereignly chosen that the app does not need the user’s consent to use their key, and the request will be allowed through unconditionally.
This can be done below.
// Authorization will be performed using the secret currently set as primary
// within the specified protocol name and credential name.
const permitted = await browser.ssi.askConsent(
tabId,
"nostr", // protocol name
"nsec", // credential name
{
// A text description displayed on Auth dialog. Base title (kind such as sign/encrypt
// and site URL) is generated by the system, so add additional information as needed.
caption: "Offer from ABC Company"
}
)
if (permitted) {
// Go to next
}
window.ssi
Examples
window.ssi.nostr.getPublicKey()
APIs
ssi
ssi.bitcoin
ssi.nostr
ssi
That’s to empower individuals on the self-sovereign path.
window.ssi is the most accessible API that is widely published on the web, bridging tasks related to credentials, such as signing/decrypting, between the internal module and user land.
Functions
addEventListener()
removeEventListener()
This documentation is derived from window.ssi.type.ts in gecko-dev-for-ssi.
ssi.addEventListener()
Appends an event listener for events whose type attribute value is type. The callback argument sets the callback that will be invoked when the event is dispatched.
The options argument sets listener-specific options. For compatibility this can be a boolean, in which case the method behaves exactly as if the value was specified as options’s capture.
When set to true, options’s capture prevents callback from being invoked when the event’s eventPhase attribute value is BUBBLING_PHASE. When false (or not present), callback will not be invoked when event’s eventPhase attribute value is CAPTURING_PHASE. Either way, callback will be invoked if event’s eventPhase attribute value is AT_TARGET.
When set to true, options’s passive indicates that the callback will not cancel the event by invoking preventDefault(). This is used to enable performance optimizations described in § 2.8 Observing event listeners.
When set to true, options’s once indicates that the callback will only be invoked once after which the event listener will be removed.
If an AbortSignal is passed for options’s signal, then the event listener will be removed when signal is aborted.
The event listener is appended to target’s event listener list and is not appended if it has the same type, callback, and capture.
This documentation is derived from window.ssi.type.ts in gecko-dev-for-ssi.
ssi.removeEventListener()
Removes the event listener in target’s event listener list with the same type, callback, and options.
This documentation is derived from window.ssi.type.ts in gecko-dev-for-ssi.
ssi.bitcoin
The window.ssi subset for Bitcoin protocol.
Types
BitcoinSharedSecret
Return type of Bitcoin shared secret.
BitcoinGenerateType
Implementation list of Bitcoin generation spec.
BitcoinShareType
Implementation list of Bitcoin share spec.
Functions
addEventListener()
generate()
Generates Bitcoin key in the specified order. During the execution process, an internal authorization check is performed similar to browser.ssi.askConsent.
generateSync()
Callback type of generate.
removeEventListener()
shareWith()
Request the secret you want the user to share, and get back the encrypted secret by Nostr NIP-44. During the execution process, an internal authorization check is performed similar to browser.ssi.askConsent.
shareWithSync()
Callback type of shareWith.
This documentation is derived from window.ssi.type.ts in gecko-dev-for-ssi.
ssi.bitcoin.BitcoinGenerateType
This is the definition on TypeScript, does not exist in the execution environment. It’s just for a documentation commentary.
Implementation list of Bitcoin generation spec.
Type
union
Values
mnemonic
literal
derivation
literal
This documentation is derived from window.ssi.type.ts in gecko-dev-for-ssi.
ssi.bitcoin.BitcoinShareType
This is the definition on TypeScript, does not exist in the execution environment. It’s just for a documentation commentary.
Implementation list of Bitcoin share spec.
Type
union
Values
mnemonic
literal
derivation
literal
xprv
literal
This documentation is derived from window.ssi.type.ts in gecko-dev-for-ssi.
ssi.bitcoin.BitcoinSharedSecret
This is the definition on TypeScript, does not exist in the execution environment. It’s just for a documentation commentary.
Return type of Bitcoin shared secret.
Type
Properties
Values
receiver
string
secret
string
sender
string
This documentation is derived from window.ssi.type.ts in gecko-dev-for-ssi.
ssi.bitcoin.generate()
Generates Bitcoin key in the specified order. During the execution process, an internal authorization check is performed similar to browser.ssi.askConsent.
Syntax
const promiseValue = await window.ssi.bitcoin.generate(
options, // object
)
Parameters
options
object. Direction about the key you want the user to generate.
passphrase(optional)
string. The passphrase when generating a mnemonic (and a master key). This is optional whentypeis"mnemonic".path(optional)
string. The Hierarchical Deterministic (HD) path: e.g."m/0'/1/2'". If null (or"m") a master key will be generated. The seed specified by the user as the primary will be used. This is required whentypeis"derivation".strength(optional)
number. The strength when generating a mnemonic (and a master key). This is required whentypeis"mnemonic".type
BitcoinGenerateType. The type that specifies the secret you want the user to generate: e.g."mnemonic","derivation".
Return value
A Promise that will be fulfilled with a string of xpub.
Exceptions
Throw error If failed
Examples
Generating mnemonic and master key in BIP-39
const pubkey = await window.ssi.bitcoin.generate({type: "mnemonic", strength: 256})
if (!pubkey) {
throw new Error("Failed to generate mnemonic")
}
console.log(pubkey)
// "xpub661MyMwAqRbcEhXhghozukZbTsvY5HgocKwMHK2paDXsyVRKRysKfbR1Uvb618DFYUA1ZdrKeQWZ9cjkoPG7xzzs25PRs88EBXHHGiUeLF7"
This documentation is derived from window.ssi.type.ts in gecko-dev-for-ssi.
ssi.bitcoin.generateSync()
Callback type of generate.
Syntax
window.ssi.bitcoin.generateSync(
options, // object
callback, // object
)
Parameters
options
object. Direction about the key you want the user to generate.
passphrase(optional)
string. The passphrase when generating a mnemonic (and a master key). This is optional whentypeis"mnemonic".path(optional)
string. The Hierarchical Deterministic (HD) path: e.g."m/0'/1/2'". If null (or"m") a master key will be generated. The seed specified by the user as the primary will be used. This is required whentypeis"derivation".strength(optional)
number. The strength when generating a mnemonic (and a master key). This is required whentypeis"mnemonic".type
BitcoinGenerateType. The type that specifies the secret you want the user to generate: e.g."mnemonic","derivation".
callback
object. A reference to a function that should be called in the near future, when the result is returned. The callback function is passed two arguments — 1. Error object if failed otherwise null, 2. The resulting identifier.
error
Error.identifier
string.
Return value
None (undefined).
Examples
Generating mnemonic and master key in BIP-39
const callback = (error, pubkey) => {
if (error) {
throw new Error("Failed to generate mnemonic")
}
console.log(pubkey)
}
window.ssi.bitcoin.generateSync({type: "mnemonic", strength: 256}, callback)
// callback result
// "xpub661MyMwAqRbcEhXhghozukZbTsvY5HgocKwMHK2paDXsyVRKRysKfbR1Uvb618DFYUA1ZdrKeQWZ9cjkoPG7xzzs25PRs88EBXHHGiUeLF7"
This documentation is derived from window.ssi.type.ts in gecko-dev-for-ssi.
ssi.bitcoin.shareWith()
Request the secret you want the user to share, and get back the encrypted secret by Nostr NIP-44. During the execution process, an internal authorization check is performed similar to browser.ssi.askConsent.
Syntax
const promiseValue = await window.ssi.bitcoin.shareWith(
pubkey, // string
options, // object
)
Parameters
pubkey
string. Your Nostr public key for encrypting the shared secret. Either npub or hex format.
options
object. Direction about the secret you want the user to share. "mnemonic" and "derivation" use the seed specified by the user as the primary.
path(optional)
string. The Hierarchical Deterministic (HD) path that specifies the secret you want the user to share: e.g."m/0'/1/2'". The return value is encrypted xprv key. The seed specified by the user as the primary will be used. This is required whentypeis"derivation".type
BitcoinShareType. The type that specifies the secret you want the user to share: e.g."mnemonic","derivation","xprv".xpub(optional)
string. The Bitcoin public key that specifies the secret you want the user to share: e.g."xpub123...". The return value is encrypted xprv key. This is required whentypeis"xprv".
Return value
A Promise that will be fulfilled with a ssi.bitcoin.SharedSecret object.
Exceptions
Throw error If failed
Examples
Sharing BIP-39 mnemonic
Combined with the Nostr protocol, it allows users to securely share their Bitcoin secrets.
// Generate a random mnemonic inside the browser
const xpub = await window.ssi.bitcoin.generate({type: "mnemonic", strength: 256})
// Ask the user to share the mnemonic encrypted with Nostr NIP-44.
// The mnemonic currently set as the primary for the user will be the one that is shared.
// Additionally, the nostr key used to pair with the yourNpubKey will also be the one currently set as the primary.
// During execution, authentication is performed to request user consent.
const encryptedSecret = await window.ssi.bitcoin.shareWith(yourNpubKey, {type: "mnemonic"})
if (!encryptedSecret) {
// The user declined, or some error occured.
return
}
passSomewhere(encryptedSecret)
// Decryption. Follow NIP-44 spec.
const userNpubkey = await browser.ssi.nostr.getPublicKey()
const sharedKey = nip44.getConversationKey(yourNsecKey, userNpubkey)
const mnemonic = nip44.decrypt(encryptedSecret, sharedKey)
This documentation is derived from window.ssi.type.ts in gecko-dev-for-ssi.
ssi.bitcoin.shareWithSync()
Callback type of shareWith.
Syntax
window.ssi.bitcoin.shareWithSync(
pubkey, // string
options, // object
callback, // object
)
Parameters
pubkey
string. Your Nostr public key for encrypting the shared secret. Either npub or hex format.
options
object. Direction about the secret you want the user to share. "mnemonic" and "derivation" use the seed specified by the user as the primary.
path(optional)
string. The Hierarchical Deterministic (HD) path that specifies the secret you want the user to share: e.g."m/0'/1/2'". The return value is encrypted xprv key. The seed specified by the user as the primary will be used. This is required whentypeis"derivation".type
BitcoinShareType. The type that specifies the secret you want the user to share: e.g."mnemonic","derivation","xprv".xpub(optional)
string. The Bitcoin public key that specifies the secret you want the user to share: e.g."xpub123...". The return value is encrypted xprv key. This is required whentypeis"xprv".
callback
object. A reference to a function that should be called in the near future, when the result is returned. The callback function is passed two arguments — 1. Error object if failed otherwise null, 2. The resulting ssi.bitcoin.SharedSecret object.
error
Error.sharedSecret
BitcoinSharedSecret.
Return value
None (undefined).
Examples
Sharing BIP-39 mnemonic
Combined with the Nostr protocol, it allows users to securely share their Bitcoin secrets.
// Generate a random mnemonic inside the browser
window.ssi.bitcoin.generateSync({type: "mnemonic", strength: 256}, someCallback)
// Ask the user to share the mnemonic encrypted with Nostr NIP-44.
// The mnemonic currently set as the primary for the user will be the one that is shared.
// Additionally, the nostr key used to pair with the yourNpubKey will also be the one currently set as the primary.
// During execution, authentication is performed to request user consent.
function callback(error, encryptedSecret) {
if (error) {
// The user declined, or some error occured.
return
}
passSomewhere(encryptedSecret)
}
window.ssi.bitcoin.shareWithSync(yourNpubKey, {type: "mnemonic"}, callback)
// Decryption. Follow NIP-44 spec.
const userNpubkey = await window.ssi.nostr.getPublicKey()
const sharedKey = nip44.getConversationKey(yourNsecKey, userNpubkey)
const mnemonic = nip44.decrypt(encryptedSecret, sharedKey)
This documentation is derived from window.ssi.type.ts in gecko-dev-for-ssi.
ssi.bitcoin.addEventListener()
Appends an event listener for events whose type attribute value is type. The callback argument sets the callback that will be invoked when the event is dispatched.
The options argument sets listener-specific options. For compatibility this can be a boolean, in which case the method behaves exactly as if the value was specified as options’s capture.
When set to true, options’s capture prevents callback from being invoked when the event’s eventPhase attribute value is BUBBLING_PHASE. When false (or not present), callback will not be invoked when event’s eventPhase attribute value is CAPTURING_PHASE. Either way, callback will be invoked if event’s eventPhase attribute value is AT_TARGET.
When set to true, options’s passive indicates that the callback will not cancel the event by invoking preventDefault(). This is used to enable performance optimizations described in § 2.8 Observing event listeners.
When set to true, options’s once indicates that the callback will only be invoked once after which the event listener will be removed.
If an AbortSignal is passed for options’s signal, then the event listener will be removed when signal is aborted.
The event listener is appended to target’s event listener list and is not appended if it has the same type, callback, and capture.
This documentation is derived from window.ssi.type.ts in gecko-dev-for-ssi.
ssi.bitcoin.removeEventListener()
Removes the event listener in target’s event listener list with the same type, callback, and options.
This documentation is derived from window.ssi.type.ts in gecko-dev-for-ssi.
ssi.nostr
The window.ssi subset for Nostr protocol.
Types
NostrDecryptType
Implementation list of Nostr encyption spec.
NostrEncryptType
Implementation list of Nostr encyption spec.
NostrGenerateType
Implementation list of Nostr generation spec.
NostrSignType
Implementation list of Nostr signature spec.
Functions
addEventListener()
decrypt()
Pass in the cipher text and get back the plain text by Nostr secret key. You should always read the public key without using cache just before signing/encrypting/decrypting, as the user may change their primary key without notifying you. During the execution process, an internal authorization check is performed similar to browser.ssi.askConsent.
decryptSync()
Callback type of decrypt.
encrypt()
Pass in the plain text and get back the cipher text by Nostr secret key. You should always read the public key without using cache just before signing/encrypting/decrypting, as the user may change their primary key without notifying you. During the execution process, an internal authorization check is performed similar to browser.ssi.askConsent.
encryptSync()
Callback type of encrypt.
generate()
Generates Nostr key in the specified order. During the execution process, an internal authorization check is performed similar to browser.ssi.askConsent.
generateSync()
Callback type of generate.
getPublicKey()
Return public key set as primary currently. During the execution process, an internal authorization check is performed similar to browser.ssi.askConsent.
getPublicKeySync()
Callback type of getPublicKey.
removeEventListener()
sign()
Pass in the message and get back the signature by Nostr secret key. You should always read the public key without using cache just before signing/encrypting/decrypting, as the user may change their primary key without notifying you. During the execution process, an internal authorization check is performed similar to browser.ssi.askConsent.
signSync()
Callback type of sign.
This documentation is derived from window.ssi.type.ts in gecko-dev-for-ssi.
ssi.nostr.NostrGenerateType
This is the definition on TypeScript, does not exist in the execution environment. It’s just for a documentation commentary.
Implementation list of Nostr generation spec.
Type
union
Values
single
literal
mnemonic
literal
This documentation is derived from window.ssi.type.ts in gecko-dev-for-ssi.
ssi.nostr.NostrSignType
This is the definition on TypeScript, does not exist in the execution environment. It’s just for a documentation commentary.
Implementation list of Nostr signature spec.
Type
literal
Values
signEvent
literal
This documentation is derived from window.ssi.type.ts in gecko-dev-for-ssi.
ssi.nostr.NostrEncryptType
This is the definition on TypeScript, does not exist in the execution environment. It’s just for a documentation commentary.
Implementation list of Nostr encyption spec.
Type
union
Values
nip04
literal
nip44
literal
This documentation is derived from window.ssi.type.ts in gecko-dev-for-ssi.
ssi.nostr.NostrDecryptType
This is the definition on TypeScript, does not exist in the execution environment. It’s just for a documentation commentary.
Implementation list of Nostr encyption spec.
Type
union
Values
nip04
literal
nip44
literal
This documentation is derived from window.ssi.type.ts in gecko-dev-for-ssi.
ssi.nostr.getPublicKey()
Return public key set as primary currently. During the execution process, an internal authorization check is performed similar to browser.ssi.askConsent.
Syntax
const promiseValue = await window.ssi.nostr.getPublicKey(
options, // optional object
)
Parameters
options(optional)
object. Not implemented
Return value
A Promise that will be fulfilled with a string of hex-format public key.
Exceptions
Throw error If failed
Examples
Getting public key in NIP-07
const pubkey = await window.ssi.nostr.getPublicKey()
if (!pubkey) {
throw new Error("Failed to get public key")
}
console.log(pubkey)
// "3327e31cfbef92d143c699e1559e207d977639303d81bb132d9541bff99af3b4"
This documentation is derived from window.ssi.type.ts in gecko-dev-for-ssi.
ssi.nostr.getPublicKeySync()
Callback type of getPublicKey.
Syntax
window.ssi.nostr.getPublicKeySync(
options, // object
callback, // object
)
Parameters
options
object. Not implemented
callback
object. A reference to a function that should be called in the near future, when the result is returned. The callback function is passed two arguments — 1. Error object if failed otherwise null, 2. The resulting hex-format public key.
error
Error.publicKey
string.
Return value
None (undefined).
Examples
Getting public key in NIP-07
const callback = (error, pubkey) => {
if (error) {
throw new Error("Failed to get public key")
}
console.log(pubkey)
}
window.ssi.nostr.getPublicKeySync(null, callback)
// callback result
// "3327e31cfbef92d143c699e1559e207d977639303d81bb132d9541bff99af3b4"
In the WebExtension on Firefox
When you care about security and privacy, combining Sync method with Xray Vision can help prevent eavesdropping via postMessage and prototype chain pollution, with some trade-offs. See also “Share objects with page scripts”.
// In content-script
function getPublicKey() {
return window.wrappedJSObject.ssi.nostr.getPublicKeySync(null, (error, pubkey) => {
if (error) {
throw new Error("Failed to get public key")
}
console.log(pubkey)
})
}
window.wrappedJSObject.nostr.getPublicKey = exportFunction(getPublicKey, window)
// In page-script
const pubkey = await window.nostr.getPublicKey()
This documentation is derived from window.ssi.type.ts in gecko-dev-for-ssi.
ssi.nostr.generate()
Generates Nostr key in the specified order. During the execution process, an internal authorization check is performed similar to browser.ssi.askConsent.
Syntax
const promiseValue = await window.ssi.nostr.generate(
options, // object
)
Parameters
options
object. Direction about generation detail.
type
NostrGenerateType. The type that specifies the secret you want the user to generate: e.g."single","mnemonic".
Return value
A Promise that will be fulfilled with a string of hex-format public key.
Exceptions
Throw error If failed
Examples
Generating a single key pair on secp256k1
const pubkey = await window.ssi.nostr.generate(
{
type: "single",
},
)
if (!pubkey) {
throw new Error("Failed to generate")
}
console.log(pubkey)
// "5793aa60c01dba51b3e8848fa0dfd39062fa8fda77702dc142f815c39bb4c10d"
This documentation is derived from window.ssi.type.ts in gecko-dev-for-ssi.
ssi.nostr.generateSync()
Callback type of generate.
Syntax
const promiseValue = await window.ssi.nostr.generateSync(
options, // object
callback, // object
)
Parameters
options
object. Direction about generation detail.
type
NostrGenerateType. The type that specifies the secret you want the user to generate: e.g."single","mnemonic".
callback
object. A reference to a function that should be called in the near future, when the result is returned. The callback function is passed two arguments — 1. Error object if failed otherwise null, 2. The resulting hex-format public key.
error
Error.publicKey
string.
Return value
None (undefined).
Examples
Generating a single key pair on secp256k1
const callback = (error, pubkey) => {
if (error) {
throw new Error("Failed to generate")
}
console.log(pubkey)
}
window.ssi.nostr.generateSync(
{
type: "single",
},
callback
)
console.log(pubkey)
// "5793aa60c01dba51b3e8848fa0dfd39062fa8fda77702dc142f815c39bb4c10d"
This documentation is derived from window.ssi.type.ts in gecko-dev-for-ssi.
ssi.nostr.sign()
Pass in the message and get back the signature by Nostr secret key. You should always read the public key without using cache just before signing/encrypting/decrypting, as the user may change their primary key without notifying you. During the execution process, an internal authorization check is performed similar to browser.ssi.askConsent.
Syntax
const promiseValue = await window.ssi.nostr.sign(
message, // string
options, // object
)
Parameters
message
string. The message to sign. If it’s not a string it must be stringified.
options
object. Direction about sign detail.
type
signEvent. The signature spec. e.g.,"signEvent".
Return value
A Promise that will be fulfilled with a string of resulting signature.
Exceptions
Throw error If failed
Examples
Signing event in NIP-07
See also the spec.
const event = {
kind: 1,
content: "learning curve proceeds, API and DB schema changed largely. It's time to write document! \nDon't do it before developing except for spec summary and sequence :)",
created_at: 1737375898,
pubkey: "3589b793b977c4f025175afd792e7c51d26ef683b45cbc66c56c4d14ad53847e",
tags: [],
}
const eventHash = bytesToHex(
sha256(new TextEncoder().encode(JSON.stringify([
0,
event.pubkey,
event.created_at,
event.kind,
event.tags,
event.content,
])))
)
const signature = await window.ssi.nostr.sign(
eventHash,
{
type: "signEvent",
},
)
if (!signature) {
throw new Error("Failed to sign")
}
console.log(signature)
// "4034db40469721e4a5b95722a695bf943131cfab466f1a7f5a6aa70a3f8237dbacf08e06cc6a3f8dbe314313359450b64d75806dfd2e0bb7573ea6e68f43aa86"
This documentation is derived from window.ssi.type.ts in gecko-dev-for-ssi.
ssi.nostr.signSync()
Callback type of sign.
Syntax
window.ssi.nostr.signSync(
message, // string
options, // object
callback, // object
)
Parameters
message
string. The message to sign. If it’s not a string it must be stringified.
options
object. Direction about sign detail.
type
signEvent. The signature spec. e.g.,"signEvent".
callback
object. A reference to a function that should be called in the near future, when the result is returned. The callback function is passed two arguments — 1. Error object if failed otherwise null, 2. The resulting signature.
error
Error.signature
string.
Return value
None (undefined).
Examples
Signing event in NIP-07
See also the spec.
const event = {
kind: 1,
content: "learning curve proceeds, API and DB schema changed largely. It's time to write document! \nDon't do it before developing except for spec summary and sequence :)",
created_at: 1737375898,
pubkey: "3589b793b977c4f025175afd792e7c51d26ef683b45cbc66c56c4d14ad53847e",
tags: [],
}
const eventHash = bytesToHex(
sha256(new TextEncoder().encode(JSON.stringify([
0,
event.pubkey,
event.created_at,
event.kind,
event.tags,
event.content,
])))
)
const callback = (error, signature) => {
if (error) {
throw new Error("Failed to sign")
}
console.log(signature)
}
window.ssi.nostr.signSync(
eventHash,
{
type: "signEvent",
},
callback
)
// callback result
// "4034db40469721e4a5b95722a695bf943131cfab466f1a7f5a6aa70a3f8237dbacf08e06cc6a3f8dbe314313359450b64d75806dfd2e0bb7573ea6e68f43aa86"
In the WebExtension on Firefox
When you care about security and privacy, combining Sync method with Xray Vision can help prevent eavesdropping via postMessage and prototype chain pollution, with some trade-offs. See also “Share objects with page scripts”.
// In content-script
function signEvent(event) {
event.pubkey = getPubkey()
const eventHash = bytesToHex(
sha256(new window.TextEncoder().encode(serializeEvent(event)))
)
return new window.Promise((resolve, reject) => {
window.wrappedJSObject.ssi.nostr.signSync(
window.JSON.stringify(event),
cloneInto(
{
type: "signEvent",
},
window
),
exportFunction((error, signature) => {
if (error) {
reject(error)
}
event.id = eventHash
event.sig = signature
resolve(cloneInto(event, window))
}, window)
)
XPCNativeWrapper(window.wrappedJSObject.ssi)
}, window)
}
window.wrappedJSObject.nostr.signEvent = exportFunction(signEvent, window)
// In page-script
const singedEvent = await window.nostr.signEvent({kind:1...})
This documentation is derived from window.ssi.type.ts in gecko-dev-for-ssi.
ssi.nostr.encrypt()
Pass in the plain text and get back the cipher text by Nostr secret key. You should always read the public key without using cache just before signing/encrypting/decrypting, as the user may change their primary key without notifying you. During the execution process, an internal authorization check is performed similar to browser.ssi.askConsent.
Syntax
const promiseValue = await window.ssi.nostr.encrypt(
plaintext, // string
options, // object
)
Parameters
plaintext
string. The plain text to encrypt. If it’s not a string it must be stringified.
options
object. Direction about encryption detail.
pubkey(optional)
string. The conversation partner’s public key. If type is"nip04"or"nip44", then this is required.type
NostrEncryptType. The encryption spec. e.g.,"nip04","nip44".version(optional)
string. The version to define encryption algorithms if the type is"nip44".
Return value
A Promise that will be fulfilled with a string of the encrypted cipher text.
Exceptions
Throw error If failed
Examples
Encryption in NIP-44
See also the spec.
const ciphertext = await window.ssi.nostr.encrypt(
"The computer can be used as a tool to liberate and protect people, rather than to control them.",
{
type: "nip44",
pubkey: "3327e31cfbef92d143c699e1559e207d977639303d81bb132d9541bff99af3b4"
}
)
if (!ciphertext) {
throw new Error("Failed to encrypt")
}
console.log(ciphertext)
// "AkeXqSWNnU7VrlEUHnnGIs9rqXwHLFVxCsfQTRLbERVWh6fWJqfaRw/BC+cFgtfzPSle1csyfdJ+qf/xaCVmVQ2tXPQg6jw9EHwZxNUwz1EJYZStRo6uCXRnvXraMrPfd4Gx046tHyJ+KJIKUGXOFlWtyni+H+Kr151jvxt0PW5O48AMTxfos3/GxY/EF0yWwsJ8JG82JBEDrmzAz4ph8iXbJg=="
This documentation is derived from window.ssi.type.ts in gecko-dev-for-ssi.
ssi.nostr.encryptSync()
Callback type of encrypt.
Syntax
window.ssi.nostr.encryptSync(
plaintext, // string
options, // object
callback, // object
)
Parameters
plaintext
string. The plain text to encrypt. If it’s not a string it must be stringified.
options
object. Direction about encryption detail.
pubkey(optional)
string. The conversation partner’s public key. If type is"nip04"or"nip44", then this is required.type
NostrEncryptType. The encryption spec. e.g.,"nip04","nip44".version(optional)
string. The version to define encryption algorithms if the type is"nip44".
callback
object. A reference to a function that should be called in the near future, when the result is returned. The callback function is passed two arguments — 1. Error object if failed otherwise null, 2. The resulting ciphertext.
error
Error.ciphertext
string.
Return value
None (undefined).
Examples
Encryption in NIP-44
See also the spec.
const callback = (error, ciphertext) => {
if (error) {
throw new Error("Failed to encrypt")
}
console.log(ciphertext)
}
window.ssi.nostr.encryptSync(
"The computer can be used as a tool to liberate and protect people, rather than to control them.",
{
type: "nip44",
pubkey: "3327e31cfbef92d143c699e1559e207d977639303d81bb132d9541bff99af3b4"
},
callback
)
// callback result
// "AkeXqSWNnU7VrlEUHnnGIs9rqXwHLFVxCsfQTRLbERVWh6fWJqfaRw/BC+cFgtfzPSle1csyfdJ+qf/xaCVmVQ2tXPQg6jw9EHwZxNUwz1EJYZStRo6uCXRnvXraMrPfd4Gx046tHyJ+KJIKUGXOFlWtyni+H+Kr151jvxt0PW5O48AMTxfos3/GxY/EF0yWwsJ8JG82JBEDrmzAz4ph8iXbJg=="
In the WebExtension on Firefox
When you care about security and privacy, combining Sync method with Xray Vision can help prevent eavesdropping via postMessage and prototype chain pollution, with some trade-offs. See also “Share objects with page scripts”.
// In content-script
function nip44Encrypt(pubkey, plaintext) {
return new window.Promise((resolve, reject) => {
window.wrappedJSObject.ssi.nostr.encryptSync(
plaintext,
cloneInto(
{
type: "nip44",
pubkey,
},
window
),
exportFunction((error, ciphertext) => {
if (error) {
reject(error)
}
resolve(ciphertext)
}, window)
)
XPCNativeWrapper(window.wrappedJSObject.ssi)
})
}
window.wrappedJSObject.nostr.nip44.encrypt = exportFunction(nip44Encrypt, window)
// In page-script
const ciphertext = await window.nostr.nip44.encrypt(pubkey, plaintext)
This documentation is derived from window.ssi.type.ts in gecko-dev-for-ssi.
ssi.nostr.decrypt()
Pass in the cipher text and get back the plain text by Nostr secret key. You should always read the public key without using cache just before signing/encrypting/decrypting, as the user may change their primary key without notifying you. During the execution process, an internal authorization check is performed similar to browser.ssi.askConsent.
Syntax
const promiseValue = await window.ssi.nostr.decrypt(
ciphertext, // string
options, // object
)
Parameters
ciphertext
string. The cipher text to decrypt.
options
object. Direction about decryption detail.
pubkey(optional)
string. The conversation partner’s public key. If type is"nip04"or"nip44", then this is required.type
NostrDecryptType. The encryption spec. e.g.,"nip04","nip44".version(optional)
string. The version to define encryption algorithms if the type is"nip44".
Return value
A Promise that will be fulfilled with a string of the decrypted plain text.
Exceptions
Throw error If failed
Examples
Decryption in NIP-44
See also the spec.
const plaintext = await window.ssi.nostr.decrypt(
"AkeXqSWNnU7VrlEUHnnGIs9rqXwHLFVxCsfQTRLbERVWh6fWJqfaRw/BC+cFgtfzPSle1csyfdJ+qf/xaCVmVQ2tXPQg6jw9EHwZxNUwz1EJYZStRo6uCXRnvXraMrPfd4Gx046tHyJ+KJIKUGXOFlWtyni+H+Kr151jvxt0PW5O48AMTxfos3/GxY/EF0yWwsJ8JG82JBEDrmzAz4ph8iXbJg==",
{
type: "nip44",
pubkey: "3327e31cfbef92d143c699e1559e207d977639303d81bb132d9541bff99af3b4"
}
)
if (!plaintext) {
throw new Error("Failed to decrypt")
}
console.log(plaintext)
// "The computer can be used as a tool to liberate and protect people, rather than to control them."
This documentation is derived from window.ssi.type.ts in gecko-dev-for-ssi.
ssi.nostr.decryptSync()
Callback type of decrypt.
Syntax
window.ssi.nostr.decryptSync(
ciphertext, // string
options, // object
callback, // object
)
Parameters
ciphertext
string. The cipher text to decrypt.
options
object. Direction about decryption detail.
pubkey(optional)
string. The conversation partner’s public key. If type is"nip04"or"nip44", then this is required.type
NostrDecryptType. The encryption spec. e.g.,"nip04","nip44".version(optional)
string. The version to define encryption algorithms if the type is"nip44".
callback
object. A reference to a function that should be called in the near future, when the result is returned. The callback function is passed two arguments — 1. Error object if failed otherwise null, 2. The resulting plaintext.
error
Error.plaintext
string.
Return value
None (undefined).
Examples
Decryption in NIP-44
See also the spec.
const callback = (error, plaintext) => {
if (error) {
throw new Error("Failed to decrypt")
}
console.log(plaintext)
}
window.ssi.nostr.decryptSync(
"AkeXqSWNnU7VrlEUHnnGIs9rqXwHLFVxCsfQTRLbERVWh6fWJqfaRw/BC+cFgtfzPSle1csyfdJ+qf/xaCVmVQ2tXPQg6jw9EHwZxNUwz1EJYZStRo6uCXRnvXraMrPfd4Gx046tHyJ+KJIKUGXOFlWtyni+H+Kr151jvxt0PW5O48AMTxfos3/GxY/EF0yWwsJ8JG82JBEDrmzAz4ph8iXbJg==",
{
type: "nip44",
pubkey: "3327e31cfbef92d143c699e1559e207d977639303d81bb132d9541bff99af3b4"
},
callback
)
// callback result
// "The computer can be used as a tool to liberate and protect people, rather than to control them."
In the WebExtension on Firefox
When you care about security and privacy, combining Sync method with Xray Vision can help prevent eavesdropping via postMessage and prototype chain pollution, with some trade-offs. See also “Share objects with page scripts”.
// In content-script
function nip44Decrypt(pubkey, ciphertext) {
return new window.Promise((resolve, reject) => {
window.wrappedJSObject.ssi.nostr.decryptSync(
ciphertext,
cloneInto(
{
type: "nip44",
pubkey,
},
window
),
exportFunction((error, plaintext) => {
if (error) {
reject(error)
}
resolve(plaintext)
}, window)
)
XPCNativeWrapper(window.wrappedJSObject.ssi)
})
}
window.wrappedJSObject.nostr.nip44.decrypt = exportFunction(nip44Decrypt, window)
// In page-script
const plaintext = await window.nostr.nip44.decrypt(pubkey, ciphertext)
This documentation is derived from window.ssi.type.ts in gecko-dev-for-ssi.
ssi.nostr.addEventListener()
Appends an event listener for events whose type attribute value is type. The callback argument sets the callback that will be invoked when the event is dispatched.
The options argument sets listener-specific options. For compatibility this can be a boolean, in which case the method behaves exactly as if the value was specified as options’s capture.
When set to true, options’s capture prevents callback from being invoked when the event’s eventPhase attribute value is BUBBLING_PHASE. When false (or not present), callback will not be invoked when event’s eventPhase attribute value is CAPTURING_PHASE. Either way, callback will be invoked if event’s eventPhase attribute value is AT_TARGET.
When set to true, options’s passive indicates that the callback will not cancel the event by invoking preventDefault(). This is used to enable performance optimizations described in § 2.8 Observing event listeners.
When set to true, options’s once indicates that the callback will only be invoked once after which the event listener will be removed.
If an AbortSignal is passed for options’s signal, then the event listener will be removed when signal is aborted.
The event listener is appended to target’s event listener list and is not appended if it has the same type, callback, and capture.
This documentation is derived from window.ssi.type.ts in gecko-dev-for-ssi.
ssi.nostr.removeEventListener()
Removes the event listener in target’s event listener list with the same type, callback, and options.
This documentation is derived from window.ssi.type.ts in gecko-dev-for-ssi.
browser.ssi
Examples
browser.ssi.searchCredentials({
protocolName,
credentialName,
})
APIs
ssi
ssi.bitcoin
ssi.nostr
ssi
That’s to empower individuals on the self-sovereign path.
browser.ssi is a powerful API (in Chrome, it would be named chrome.ssi), bridging tasks related to credentials, such as signing/decrypting, between the internal module and user land. It also provides the state of settings while prioritizing privacy and security, allowing users to choose whether to make them open.
Required Permissions
['ssi']
Types
Credential
A credential object picked selectively from nsICredentialInfo and nsICredentialMetaInfo in the SSI store service.
SearchCriteria
Criteria to search credentials. If you want a full search, explicitly set primary to false.
DialogInfo
Option parameters to build Auth dialog.
Functions
searchCredentials
Return the requested credentials without secrets such like secret key and private setting. During the execution process, an internal authorization check is performed similar to browser.ssi.askConsent.
askConsent
Ask the user whether to give a permission to the requsting web app. Depending on the internal state, a dialog will be presented to the user, and the content of that dialog can be optionally customized.
askConsentChild
Ask the user whether to give a permission to the requsting web app.
This documentation is derived from ssi.json in gecko-dev-for-ssi.
ssi.Credential
A credential object picked selectively from nsICredentialInfo and nsICredentialMetaInfo in the SSI store service.
Type
protocolName
string. The protocol name property.
credentialName
string. The credential name property.
identifier (optional)
string. The identifier property.
primary
boolean. The primary flag property.
This documentation is derived from ssi.json in gecko-dev-for-ssi.
ssi.DialogInfo
Option parameters to build Auth dialog.
Type
caption (optional)
string. A text description of the authentication. Base title is generated by the system, so add additional information as needed.
submission (optional)
string. Reference data for considering auth. Evidence of signed messages, etc. are generated by the system, so add additional information as needed.
enforce (optional)
boolean. Set to true if you want to perform auth dialog even if trusted site or password authorization is valid.
This documentation is derived from ssi.json in gecko-dev-for-ssi.
ssi.SearchCriteria
Criteria to search credentials. If you want a full search, explicitly set primary to false.
Type
protocolName (optional)
string. The protocol name to search for.
credentialName (optional)
string. The credential name to search for.
primary (optional)
boolean. The primary flag to search for.
This documentation is derived from ssi.json in gecko-dev-for-ssi.
ssi.askConsent()
Ask the user whether to give a permission to the requsting web app. Depending on the internal state, a dialog will be presented to the user, and the content of that dialog can be optionally customized.
This is an asynchronous function that returns a Promise.
Syntax
const booleanValue = await browser.ssi.askConsent(
tabId, // integer
protocolName, // string
credentialName, // string
dialogOptions, // optional object
)
Parameters
tabId
integer. This is tabs.Tab.id. See also MDN Reference.
protocolName
string. The protocol name targeted.
credentialName
string. The credential name targeted.
dialogOptions (optional)
DialogInfo. Parameters to build Auth dialog.
Return value
A Promise that will be fulfilled with a boolean value to indicate the authorization result.
Examples
Getting consent
// Authorization will be performed using the secret currently set as primary
// within the specified protocol name and credential name.
const permitted = await browser.ssi.askConsent(
tabId,
"nostr", // protocol name
"nsec", // credential name
{
// A text description displayed on Auth dialog. Base title (kind such as sign/encrypt
// and site URL) is generated by the system, so add additional information as needed.
caption: "Offer from ABC Company"
}
)
if (permitted) {
// Go to next
}
Case for mandatory
Even when a authorization is still valid, you can require re-authorization to the user. It would be useful at critical times.
const isAuthorized = await browser.ssi.askConsent(
tabId,
"nostr",
"nsec",
{
enforce: true
}
)
if (!isAuthorized) {
throw new Error("Rejected.")
}
This documentation is derived from ssi.json in gecko-dev-for-ssi.
ssi.searchCredentials()
Return the requested credentials without secrets such like secret key and private setting. During the execution process, an internal authorization check is performed similar to browser.ssi.askConsent.
This is an asynchronous function that returns a Promise.
Syntax
const arrayValue = await browser.ssi.searchCredentials(
tabId, // integer
criteria, // object
dialogOption, // optional object
)
Parameters
tabId
integer. This is tabs.Tab.id. See also MDN Reference.
criteria
SearchCriteria. Criteria to search credentials.
dialogOption (optional)
DialogInfo. Parameters to build Auth dialog.
Return value
A Promise that will be fulfilled with an array of ssi.Credential object. Returns Promise<[]> if error.
Examples
Serach store
Example of a full search for SSI store service. The return values are array of ssi.Credential.
const credentials = await browser.ssi.searchCredentials(
tabId,
{
primary: false // explicitly set primary to false.
}
)
store.set(credentials.map(credential => doSomething(credential)))
In fact, the results returned are filtered by the user’s preferences, privacy and security reasons.
To get the current public key of the user:
const credentials = await browser.ssi.searchCredentials(
tabId,
{
protocolName: "nostr",
credentialName: "nsec",
primary: true,
}
)
const publicKey = credentials[0].identifier // format is "npub1..."
This documentation is derived from ssi.json in gecko-dev-for-ssi.
ssi.bitcoin
The browser.ssi subset for Bitcoin protocol. Requires ssi.bitcoin along with ssi to set permissions.
Required Permissions
['ssi', 'ssi.bitcoin']
Types
Preference
The preference values set by the user in about:selfsovereignindividual.
SharedSecret
Secrets encrypted and shared by Nostr NIP-44.
Functions
getPrefs
Get the user’s preference values. Since this is obtained passively and is not something that the user explicitly takes action on, ssi.askConsent is not called. The user controls whether or not to disclose it in the settings. Here, only values that are based on such assumptions would be returned.
generate
Generates Bitcoin key in the specified order. During the execution process, an internal authorization check is performed similar to browser.ssi.askConsent.
shareWith
Request the secret you want the user to share, and get back the encrypted secret by Nostr NIP-44. During the execution process, an internal authorization check is performed similar to browser.ssi.askConsent.
Events
onPrimaryChanged
Fires when the primary key is changed.
onPrefEnabledChanged
Fires when the preference value of selfsovereignindividual.bitcoin.enabled is changed.
This documentation is derived from ssi.bitcoin.json in gecko-dev-for-ssi.
ssi.bitcoin.Preference
The preference values set by the user in about:selfsovereignindividual.
Type
enabled
boolean. Whether the user has ssi.bitcoin enabled.
This documentation is derived from ssi.bitcoin.json in gecko-dev-for-ssi.
ssi.bitcoin.SharedSecret
Secrets encrypted and shared by Nostr NIP-44.
Type
secret
string. The secret encrypted by Nostr NIP-44.
sender
string. The Nostr public key of the person who encrypted the secret. It’s in hex format.
receiver
string. The Nostr public key of the person with whom the secret is shared. It’s in hex format.
This documentation is derived from ssi.bitcoin.json in gecko-dev-for-ssi.
ssi.bitcoin.getPrefs()
Get the user’s preference values. Since this is obtained passively and is not something that the user explicitly takes action on, ssi.askConsent is not called. The user controls whether or not to disclose it in the settings. Here, only values that are based on such assumptions would be returned.
This is an asynchronous function that returns a Promise.
Syntax
const objectValue = await browser.ssi.bitcoin.getPrefs()
Parameters
None.
Return value
A Promise that will be fulfilled with a ssi.bitcoin.Preference object. Returns Promise<null> if error.
Examples
You will get what you need. The return value is ssi.bitcoin.Preference.
const preferences = browser.ssi.bitcoin.getPrefs()
store.set(preferences)
This documentation is derived from ssi.bitcoin.json in gecko-dev-for-ssi.
ssi.bitcoin.generate()
Generates Bitcoin key in the specified order. During the execution process, an internal authorization check is performed similar to browser.ssi.askConsent.
This is an asynchronous function that returns a Promise.
Syntax
const stringValue = await browser.ssi.bitcoin.generate(
tabId, // integer
options, // object
dialogOption, // optional object
)
Parameters
tabId
integer. This is tabs.Tab.id. See also MDN Reference.
options
object. Direction about the key you want the user to generate.
type
string. The type that specifies the secret you want the user to generate: e.g."mnemonic","derivation".strength (optional)
integer. The strength when generating a mnemonic (and a master key). This is required whentypeis"mnemonic".passphrase (optional)
string. The passphrase when generating a mnemonic (and a master key). This is optional whentypeis"mnemonic".path (optional)
string. The Hierarchical Deterministic (HD) path: e.g."m/0'/1/2'". If null (or"m") a master key will be generated. The seed specified by the user as the primary will be used. This is required whentypeis"derivation".
dialogOption (optional)
ssi.DialogInfo. Parameters to build Auth dialog.
Return value
A Promise that will be fulfilled with a string of xpub. Returns Promise<undefined> if error.
Examples
Generating mnemonic and master key in BIP-39
const pubkey = await browser.ssi.bitcoin.generate(
tabId,
{ type: "mnemonic", strength: 256 },
{ caption: "Generated in 24 words" }
)
if (!pubkey) {
throw new Error("Failed to generate mnemonic")
}
console.log(pubkey)
// "xpub661MyMwAqRbcEhXhghozukZbTsvY5HgocKwMHK2paDXsyVRKRysKfbR1Uvb618DFYUA1ZdrKeQWZ9cjkoPG7xzzs25PRs88EBXHHGiUeLF7"
This documentation is derived from ssi.bitcoin.json in gecko-dev-for-ssi.
ssi.bitcoin.shareWith()
Request the secret you want the user to share, and get back the encrypted secret by Nostr NIP-44. During the execution process, an internal authorization check is performed similar to browser.ssi.askConsent.
This is an asynchronous function that returns a Promise.
This interface requires the ssi.nostr permission.
Syntax
const objectValue = await browser.ssi.bitcoin.shareWith(
tabId, // integer
pubkey, // string
options, // object
dialogOption, // optional object
)
Parameters
tabId
integer. This is tabs.Tab.id. See also MDN Reference.
pubkey
string. Your Nostr public key for encrypting the shared secret. Either npub or hex format.
options
object. Direction about the secret you want the user to share. "mnemonic" and "derivation" use the seed specified by the user as the primary.
type
string. The type that specifies the secret you want the user to share: e.g."mnemonic","derivation","xpriv".xpub (optional)
string. The Bitcoin public key that specifies the secret you want the user to share: e.g."xpub123...". The return value is encrypted xpriv key. This is required whentypeis"xpriv".path (optional)
string. The Hierarchical Deterministic (HD) path that specifies the secret you want the user to share: e.g."m/0'/1/2'". The return value is encrypted xpriv key. The seed specified by the user as the primary will be used. This is required whentypeis"derivation".
dialogOption (optional)
ssi.DialogInfo. Parameters to build Auth dialog.
Return value
A Promise that will be fulfilled with a ssi.bitcoin.SharedSecret object. Returns Promise<null> if error.
Examples
Sharing BIP-39 mnemonic
Combined with the Nostr protocol, you can ask the user to share the bitcoin secret with you.
// Generate a random mnemonic inside the browser
const xpub = await browser.ssi.bitcoin.generate(tabId, {type: "mnemonic", strength: 256})
// Ask the user to share the mnemonic encrypted with Nostr NIP-44.
// The mnemonic currently set as the primary for the user will be the one that is shared.
// Additionally, the nostr key used to pair with the yourNpubKey will also be the one currently set as the primary.
// During execution, authentication is performed to request user consent.
const encryptedSecret = await browser.ssi.bitcoin.shareWith(
tabId,
yourNpubKey,
{ type: "mnemonic" },
{ caption: "The shared secret is only used by the client machine and we do not transmit it over the network." }
)
if (!encryptedSecret) {
// The user declined, or some error occured.
return
}
passSomewhere(encryptedSecret)
// Decryption. Follow NIP-44 spec.
const credentials = await browser.ssi.searchCredentials({
protocolName: "nostr",
credentialName: "nsec",
primary: true
})
const userNpubKey = decodeNpub(credentials[0].identifier)
const sharedKey = nip44.getConversationKey(yourNsecKey, userNpubkey)
const mnemonic = nip44.decrypt(encryptedSecret, sharedKey)
This documentation is derived from ssi.bitcoin.json in gecko-dev-for-ssi.
ssi.bitcoin.onPrefEnabledChanged
Fires when the preference value of selfsovereignindividual.bitcoin.enabled is changed.
Syntax
browser.ssi.bitcoin.onPrefEnabledChanged.addListener(listener)
browser.ssi.bitcoin.onPrefEnabledChanged.removeListener(listener)
browser.ssi.bitcoin.onPrefEnabledChanged.hasListener(listener)
Events have three functions:
addListener(listener)
Adds a listener to this event.
removeListener(listener)
Stop listening to this event. The listener argument is the listener to remove.
hasListener(listener)
Check whether listener is registered for this event. Returns true if it is listening, false otherwise.
addListener syntax
Parameters
None.
Examples
Listening to the value change of selfsovereignindividual.bitcoin.enabled changed in about:config.
const onPrefEnabledChangedCallback = async () => {
// Get the new value.
const prefs = browser.ssi.bitcoin.getPrefs()
// Update store value
store.prefs.enabled = prefs.enabled
// Send the message to the contents
const tabs = await browser.tabs.query()
for (const tab of tabs) {
browser.tabs
.sendMessage(tab.id, {
action: "providerChanged",
args: { enabled: store.prefs.enabled },
})
}
}
browser.ssi.nostr.onPrefEnabledChanged.addListener(onPrefEnabledChangedCallback)
This documentation is derived from ssi.bitcoin.json in gecko-dev-for-ssi.
ssi.bitcoin.onPrimaryChanged
Fires when the primary key is changed.
Syntax
browser.ssi.bitcoin.onPrimaryChanged.addListener(listener)
browser.ssi.bitcoin.onPrimaryChanged.removeListener(listener)
browser.ssi.bitcoin.onPrimaryChanged.hasListener(listener)
Events have three functions:
addListener(listener)
Adds a listener to this event.
removeListener(listener)
Stop listening to this event. The listener argument is the listener to remove.
hasListener(listener)
Check whether listener is registered for this event. Returns true if it is listening, false otherwise.
addListener syntax
Parameters
None.
Examples
Notifying to the web app, since onPrimaryChanged is notified when the primary key is changed on the settings page. If the user has account changed notifications turned off then PrimaryChanged will not fire.
// Callback when primary is changed on the settings page
const onPrimaryChangedCallback = async () => {
// Get the new primary key. If without authorization, it will be executed during running.
const credentials = await browser.ssi.searchCredentials({
protocolName: "bitcoin",
credentialName: "bip39",
primary: true
})
const publicKey = decodeNpub(credentials[0].identifier)
// Send the message to the contents
const tabs = await browser.tabs.query()
for (const tab of tabs) {
browser.tabs
.sendMessage(tab.id, {
action: "accountChanged",
args: { publicKey },
})
}
}
// Listen to the event
browser.ssi.bitcoin.onPrimaryChanged.addListener(onPrimaryChangedCallback)
This documentation is derived from ssi.bitcoin.json in gecko-dev-for-ssi.
ssi.nostr
The browser.ssi subset for Nostr protocol. Requires ssi.nostr along with ssi to set permissions.
Required Permissions
['ssi', 'ssi.nostr']
Types
Preference
The preference values set by the user in about:selfsovereignindividual.
Functions
getPrefs
Get the user’s preference values. Since this is obtained passively and is not something that the user explicitly takes action on, ssi.askConsent is not called. The user controls whether or not to disclose it in the settings. Here, only values that are based on such assumptions would be returned.
generate
Generates Nostr key in the specified order. During the execution process, an internal authorization check is performed similar to browser.ssi.askConsent.
sign
Pass in the message and get back the signature by Nostr secret key. You should always read the public key without using cache just before signing/encrypting/decrypting, as the user may change their primary key without notifying you. During the execution process, an internal authorization check is performed similar to browser.ssi.askConsent.
encrypt
Pass in the plain text and get back the cipher text by Nostr secret key. You should always read the public key without using cache just before signing/encrypting/decrypting, as the user may change their primary key without notifying you. During the execution process, an internal authorization check is performed similar to browser.ssi.askConsent.
decrypt
Pass in the cipher text and get back the plain text by Nostr secret key. You should always read the public key without using cache just before signing/encrypting/decrypting, as the user may change their primary key without notifying you. During the execution process, an internal authorization check is performed similar to browser.ssi.askConsent.
Events
onPrimaryChanged
Fires when the primary key is changed.
onPrefEnabledChanged
Fires when the preference value of selfsovereignindividual.nostr.enabled is changed.
This documentation is derived from ssi.nostr.json in gecko-dev-for-ssi.
ssi.nostr.Preference
The preference values set by the user in about:selfsovereignindividual.
Type
enabled
boolean. Whether the user has ssi.nostr enabled.
This documentation is derived from ssi.nostr.json in gecko-dev-for-ssi.
ssi.nostr.getPrefs()
Get the user’s preference values. Since this is obtained passively and is not something that the user explicitly takes action on, ssi.askConsent is not called. The user controls whether or not to disclose it in the settings. Here, only values that are based on such assumptions would be returned.
This is an asynchronous function that returns a Promise.
Syntax
const objectValue = await browser.ssi.nostr.getPrefs()
Parameters
None.
Return value
A Promise that will be fulfilled with a ssi.bitcoin.Preference object. Returns Promise<null> if error.
Examples
You will get what you need. The return value is ssi.nostr.Preference.
const preferences = browser.ssi.nostr.getPrefs()
store.set(preferences)
This documentation is derived from ssi.nostr.json in gecko-dev-for-ssi.
ssi.nostr.generate()
Generates Nostr key in the specified order. During the execution process, an internal authorization check is performed similar to browser.ssi.askConsent.
This is an asynchronous function that returns a Promise.
Syntax
const stringValue = await browser.ssi.nostr.generate(
tabId, // integer
options, // object
dialogOption, // optional object
)
Parameters
tabId
integer. This is tabs.Tab.id. See also MDN Reference.
options
object. Direction about the key you want the user to generate.
type
string. The type that specifies the secret you want the user to generate: e.g."single","mnemonic".
dialogOption (optional)
ssi.DialogInfo. Parameters to build Auth dialog.
Return value
A Promise that will be fulfilled with a string of hex-format public key. Returns Promise<undefined> if error.
Examples
Generating a single key pair on secp256k1
const pubkey = await browser.ssi.nostr.generate(
1,
{
type: "single",
},
)
if (!pubkey) {
throw new Error("Failed to generate")
}
console.log(pubkey)
// "5793aa60c01dba51b3e8848fa0dfd39062fa8fda77702dc142f815c39bb4c10d"
This documentation is derived from ssi.nostr.json in gecko-dev-for-ssi.
ssi.nostr.sign()
Pass in the message and get back the signature by Nostr secret key. You should always read the public key without using cache just before signing/encrypting/decrypting, as the user may change their primary key without notifying you. During the execution process, an internal authorization check is performed similar to browser.ssi.askConsent.
This is an asynchronous function that returns a Promise.
Syntax
const stringValue = await browser.ssi.nostr.sign(
tabId, // integer
message, // string
options, // object
dialogOption, // optional object
)
Parameters
tabId
integer. This is tabs.Tab.id. See also MDN Reference.
message
string. The message to sign. If it’s not a string it must be stringified.
options
object. Direction about sign detail.
type
string. The signature spec. e.g.,"signEvent".
dialogOption (optional)
ssi.DialogInfo. Parameters to build Auth dialog.
Return value
A Promise that will be fulfilled with a string of resulting signature. Returns Promise<undefined> if error.
Examples
Signing event in NIP-07
See also the spec.
const event = {
kind: 1,
content: "learning curve proceeds, API and DB schema changed largely. It's time to write document! \nDon't do it before developing except for spec summary and sequence :)",
created_at: 1737375898,
pubkey: "3589b793b977c4f025175afd792e7c51d26ef683b45cbc66c56c4d14ad53847e",
tags: [],
}
const eventHash = bytesToHex(
sha256(new TextEncoder().encode(JSON.stringify([
0,
event.pubkey,
event.created_at,
event.kind,
event.tags,
event.content,
])))
)
const signature = await browser.ssi.nostr.sign(
1,
eventHash,
{
type: "signEvent",
},
)
if (!signature) {
throw new Error("Failed to sign")
}
console.log(signature)
// "4034db40469721e4a5b95722a695bf943131cfab466f1a7f5a6aa70a3f8237dbacf08e06cc6a3f8dbe314313359450b64d75806dfd2e0bb7573ea6e68f43aa86"
This documentation is derived from ssi.nostr.json in gecko-dev-for-ssi.
ssi.nostr.encrypt()
Pass in the plain text and get back the cipher text by Nostr secret key. You should always read the public key without using cache just before signing/encrypting/decrypting, as the user may change their primary key without notifying you. During the execution process, an internal authorization check is performed similar to browser.ssi.askConsent.
This is an asynchronous function that returns a Promise.
Syntax
const stringValue = await browser.ssi.nostr.encrypt(
tabId, // integer
plaintext, // string
options, // object
dialogOption, // optional object
)
Parameters
tabId
integer. This is tabs.Tab.id. See also MDN Reference.
plaintext
string. The plain text to encrypt. If it’s not a string it must be stringified.
options
object. Direction about encryption detail.
type
string. The encryption spec. e.g.,"nip04","nip44".pubkey (optional)
string. The conversation partner’s public key. If type is"nip04"or"nip44", then this is required.version (optional)
string. The version to define encryption algorithms if the type is"nip44".
dialogOption (optional)
ssi.DialogInfo. Parameters to build Auth dialog.
Return value
A Promise that will be fulfilled with a string of the encrypted cipher text. Returns Promise<undefined> if error.
Examples
Encryption in NIP-44
See also the spec.
const ciphertext = await browser.ssi.nostr.encrypt(
1,
"The computer can be used as a tool to liberate and protect people, rather than to control them.",
{
type: "nip44",
pubkey: "3327e31cfbef92d143c699e1559e207d977639303d81bb132d9541bff99af3b4"
}
)
if (!ciphertext) {
throw new Error("Failed to encrypt")
}
console.log(ciphertext)
// "AkeXqSWNnU7VrlEUHnnGIs9rqXwHLFVxCsfQTRLbERVWh6fWJqfaRw/BC+cFgtfzPSle1csyfdJ+qf/xaCVmVQ2tXPQg6jw9EHwZxNUwz1EJYZStRo6uCXRnvXraMrPfd4Gx046tHyJ+KJIKUGXOFlWtyni+H+Kr151jvxt0PW5O48AMTxfos3/GxY/EF0yWwsJ8JG82JBEDrmzAz4ph8iXbJg=="
This documentation is derived from ssi.nostr.json in gecko-dev-for-ssi.
ssi.nostr.decrypt()
Pass in the cipher text and get back the plain text by Nostr secret key. You should always read the public key without using cache just before signing/encrypting/decrypting, as the user may change their primary key without notifying you. During the execution process, an internal authorization check is performed similar to browser.ssi.askConsent.
This is an asynchronous function that returns a Promise.
Syntax
const stringValue = await browser.ssi.nostr.decrypt(
tabId, // integer
ciphertext, // string
options, // object
dialogOption, // optional object
)
Parameters
tabId
integer. This is tabs.Tab.id. See also MDN Reference.
ciphertext
string. The cipher text to decrypt.
options
object. Direction about decryption detail.
type
string. The encryption spec. e.g.,"nip04","nip44".pubkey (optional)
string. The conversation partner’s public key. If type is"nip04"or"nip44", then this is required.version (optional)
string. The version to define encryption algorithms if the type is"nip44".
dialogOption (optional)
ssi.DialogInfo. Parameters to build Auth dialog.
Return value
A Promise that will be fulfilled with a string of the decrypted plain text. Returns Promise<undefined> if error.
Examples
Decryption in NIP-44
See also the spec.
const plaintext = await browser.ssi.nostr.decrypt(
1,
"AkeXqSWNnU7VrlEUHnnGIs9rqXwHLFVxCsfQTRLbERVWh6fWJqfaRw/BC+cFgtfzPSle1csyfdJ+qf/xaCVmVQ2tXPQg6jw9EHwZxNUwz1EJYZStRo6uCXRnvXraMrPfd4Gx046tHyJ+KJIKUGXOFlWtyni+H+Kr151jvxt0PW5O48AMTxfos3/GxY/EF0yWwsJ8JG82JBEDrmzAz4ph8iXbJg==",
{
type: "nip44",
pubkey: "3327e31cfbef92d143c699e1559e207d977639303d81bb132d9541bff99af3b4"
}
)
if (!plaintext) {
throw new Error("Failed to decrypt")
}
console.log(plaintext)
// "The computer can be used as a tool to liberate and protect people, rather than to control them."
This documentation is derived from ssi.nostr.json in gecko-dev-for-ssi.
ssi.nostr.onPrefEnabledChanged
Fires when the preference value of selfsovereignindividual.nostr.enabled is changed.
Syntax
browser.ssi.nostr.onPrefEnabledChanged.addListener(listener)
browser.ssi.nostr.onPrefEnabledChanged.removeListener(listener)
browser.ssi.nostr.onPrefEnabledChanged.hasListener(listener)
Events have three functions:
addListener(listener)
Adds a listener to this event.
removeListener(listener)
Stop listening to this event. The listener argument is the listener to remove.
hasListener(listener)
Check whether listener is registered for this event. Returns true if it is listening, false otherwise.
addListener syntax
Parameters
None.
Examples
Listening to the value change of selfsovereignindividual.nostr.enabled changed in about:config.
const onPrefEnabledChangedCallback = async () => {
// Get the new value.
const prefs = browser.ssi.nostr.getPrefs()
// Update store value
store.prefs.enabled = prefs.enabled
// Send the message to the contents
const tabs = await browser.tabs.query()
for (const tab of tabs) {
browser.tabs
.sendMessage(tab.id, {
action: "providerChanged",
args: { enabled: store.prefs.enabled },
})
}
}
browser.ssi.nostr.onPrefEnabledChanged.addListener(onPrefEnabledChangedCallback)
This documentation is derived from ssi.nostr.json in gecko-dev-for-ssi.
ssi.nostr.onPrimaryChanged
Fires when the primary key is changed.
Syntax
browser.ssi.nostr.onPrimaryChanged.addListener(listener)
browser.ssi.nostr.onPrimaryChanged.removeListener(listener)
browser.ssi.nostr.onPrimaryChanged.hasListener(listener)
Events have three functions:
addListener(listener)
Adds a listener to this event.
removeListener(listener)
Stop listening to this event. The listener argument is the listener to remove.
hasListener(listener)
Check whether listener is registered for this event. Returns true if it is listening, false otherwise.
addListener syntax
Parameters
None.
Examples
You can listen to this as a special event.
// Callback when primary is changed on the settings page
const onPrimaryChangedCallback = async () => {
// Get the new primary key. If without authorization, auth dialog will be prompted.
const credentials = await browser.ssi.searchCredentials({
protocolName: "nostr",
credentialName: "nsec",
primary: true
})
const publicKey = decodeNpub(credentials[0].identifier)
// Send the message to the contents
const tabs = await browser.tabs.query()
for (const tab of tabs) {
browser.tabs
.sendMessage(tab.id, {
action: "accountChanged",
args: { publicKey },
})
}
}
// Listen to the event
browser.ssi.nostr.onPrimaryChanged.addListener(onPrimaryChangedCallback)
This documentation is derived from ssi.nostr.json in gecko-dev-for-ssi.
core
core is an internal module and is not exposed, but the entities would sometimes appear in the API and on the setting page.
Types
nsiCredentialInfo
Source of ssi.Credential
nsICredentialMetaInfo
Source of ssi.Credential
nsICredentialInfo
This is described in XPIDL that is an Interface Description Language used to specify XPCOM interface classes.
/**
* A credential object in the SelfSovereignIndividual.
* See SsiStore.sys.mjs for the actual data example.
*/
interface nsICredentialInfo : nsISupports {
/**
* The freedom tech protocol name:
* money, e.g. "bitcoin", "lightning", "liquid", "cashu", "fedimint"...
* identity, e.g. "nostr", "did:dht"...
* speech, e.g. "matrix", "signal"...
*/
attribute AString protocolName;
/**
* The credential category for when there are multiple types of the same protocol:
* e.g. "bip39", "lnc", "nsec"...
*/
attribute AString credentialName;
/**
* If true, this credential has the top priority within the same
* protocol, such as when inserted into a window object.
*/
attribute boolean primary;
/**
* The cryptographic secret that is expected to be unique in the world:
* e.g. secret key, seed phrase, pairing phrase....
*
* It provides a unique key within the protocol, but the same secret can be used across protocols
* like between Bitcoin and Nostr. So, GUID or `protocolName + credentialName + secret`
* should be used as unique key in the system.
*/
attribute AString secret;
/**
* The identifier that identifies the user to others:
* e.g. public key, user id, email, etc.
*/
attribute AString identifier;
/**
* The website list for which this credential is trusted.
* It is not only web app but also web extensions etc:
* e.g. https://example, moz-extension://example
*
* The actual value is the array by JSON.stringify.
*/
attribute AString trustedSites;
/**
* The website list for which this credential is interactively authorized,
* using Primary Passowrd/OS Account Password.
* It is not only web app but also web extensions etc:
* e.g. https://example, moz-extension://example
*
* The actual value is the array by JSON.stringify.
*/
attribute AString dialogicAuthorizedSites;
/**
* A box where you can freely put anything else you need for each credential.
* Actually string generated by JSON.stringify.
* e.g. '{"serverHost":"mail.box.lightning.today:443","localKey":"abc...","remoteKey":"xyz..."}'
*
* @note optional
*/
attribute AString properties;
/**
* Unknown fields this client doesn't know about but will be roundtripped
* for other clients to prevent data loss
*
* @note optional
*/
attribute AString unknownFields;
/**
* Initialize a newly created nsICredentialInfo object.
*
* The arguments are the fields for the new object.
*/
void init(in AString aProtocolName, in AString aCredentialName,
in boolean aPrimary, in AString aSecret, in AString aIdentifier,
in AString aTrustedSites, in AString aDialogicAuthorizedSites,
[optional] in AString aProperties);
/**
* Test for strict equality with another nsICredentialInfo object.
*
* @param aCredential
* The other object to test.
*/
boolean equals(in nsICredentialInfo aCredential);
/**
* Test for loose equivalency with another nsICredentialInfo object.
*
* @param aCredentialInfo
* The other object to test.
*/
boolean matches(in nsICredentialInfo aCredential);
/**
* Create an identical copy of the credential, duplicating all of the credential's
* nsICredentialInfo and nsICredentialMetaInfo properties.
*
* This allows code to be forwards-compatible, when additional properties
* are added to nsICredentialMetaInfo (or nsICredentialInfo) in the future.
*/
nsICredentialInfo clone();
};
This documentation is derived from nsICredentialInfo.idl in gecko-dev-for-ssi.
nsICredentialMetaInfo
This is described in XPIDL that is an Interface Description Language used to specify XPCOM interface classes.
/**
* An object containing metainfo for a credential stored by the ssi.
*
* Code using ssi can generally ignore this interface. When adding
* credentials, default value will be created. When modifying credentials, these
* properties will be unchanged unless a change is explicitly requested [by
* using modifyCredential() with a nsIPropertyBag]. When deleting a credential or
* comparing credentials, these properties are ignored.
*/
interface nsICredentialMetaInfo : nsISupports {
/**
* The GUID to uniquely identify the credential. This can be any arbitrary
* string, but a format as created by nsIUUIDGenerator is recommended.
* For example, "{d4e1a1f6-5ea0-40ee-bff5-da57982f21cf}"
*
* addCredential will generate a random value unless a value is provided.
*
* addCredential and modifyCredential will throw if the GUID already exists.
*/
attribute AString guid;
/**
* The time, in Unix Epoch milliseconds, when the credential was first created.
*/
attribute unsigned long long timeCreated;
/**
* The time, in Unix Epoch milliseconds, when the credential was last submitted.
*/
attribute unsigned long long timeLastUsed;
/**
* The time, in Unix Epoch milliseconds, when the secret was last modified.
*/
attribute unsigned long long timeSecretChanged;
/**
* The number of times the credential was submitted.
*/
attribute unsigned long timesUsed;
};
This documentation is derived from nsICredentialMetaInfo.idl in gecko-dev-for-ssi.
Current Limitations
These are things that, althogh we recoginize as problem, we would require modifying the Firefox sources beyond components for Self-Sovereign Individual, or changing the standards. We will appreciate any help to fix them.
TabId is unreliable
With browser.ssi, we use TabId to verify whether the tab app matches with authorization states.
However, browser.ssi must rely on the extension app passing in the TabId to get the tab context, which creates some problems.
One of the problems is that the TabId is not something that cannot be guessed like UUID but just an integer, so it can be faked. For example, an tab app the user requests is working with TabId 1, but third party extension can pass through TabId 2 which is valid for the another tab app. This allows for spoofing and can be a security vulnerability.
Another problem is that it is not possible for browser.ssi to distinguish between events that occur inside the browser and requests from tab apps. This becomes a problem when you want to bypass the authorization API because there is no tab context after catching an event from inside the browser.
This problem is tracked as issue #2.
OS password dialog cannot be independently displayed against multiple credentials in a single call
For Mac and Windows, password authorization is done using the password of the OS account that the user is currently logged in as.
If you queue to independently authorize multiple credentials at once in browser.ssi and try to add different captions to each dialog, subsequent dialogs will be displayed with the information from the first dialog.
This problem is tracked as issue #3.
MIT License
Copyright (c) 2024 T2 a.k.a teatwo
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the “Software”), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED “AS IS”, WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.